今回、アマゾンや楽天の商品を紹介する際に利用していた『ヨメレバ』と『カエレバ』のカスタマイズに挑戦してみました。
結果、以前と比べて商品の見栄えがグッと良くなりアクセス数もついに90万を突破!
なので、今回の経験を踏まえて、「ヨメレバ・カエレバ(+カスタマイズ方法)」について、使い方を記事にしてみたいと思います。
追記:
この記事は、ブログ界隈で有名な「マナブログ」さんの「アフィリエイト初心者が稼ぐ方法&コツの解説【月8万円が線引です】」という記事でも、リンク先として取り上げてもらえています。
※「カスタマイズ用コードのPDF」もリンクさせているので、使用したい方は、そちらからどうぞ!
目次
「ヨメレバ」・「カエレバ」って何だ?
ヨメレバ・カエレバというのは、アマゾンアソシエイトと楽天アフィリエイトの広告を合体させて表示させることの出来るブログパーツ(コード)です。
「かん吉さん」が開発したもので、どちらも無料で利用できます。
ちなみに、ヨメレバ・カエレバの違いは以下の通り。
ヨメレバ(読めれば)
⇒主に「本の広告を生成するツール」
カエレバ(買えれば)
⇒主に「本以外の様々な商品を生成するツール」
ヨメレバの活用例
ヨメレバを活用して本を紹介する方法を、簡単に解説してみます。
例えば『ペインリハビリテーション』という商品をアマゾンアフィリエイトとして紹介すると以下になります。
※クリックすると、アマゾンの商品(ペインリハビリテーション)画面へサイトへジャンプします。
あるいは、楽天アフィリエイトとして紹介すると以下になります。
※クリックすると楽天の商品(ペインリハビリテーション)画面へジャンプします。
![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/0e230f60.7c4eda09.0e230f61.d6628377/?me_id=1213310&item_id=14677329&m=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbook%2Fcabinet%2F3851%2F9784895903851.jpg%3F_ex%3D80x80&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbook%2Fcabinet%2F3851%2F9784895903851.jpg%3F_ex%3D128x128&s=128x128&t=picttext)
ペインリハビリテーション [ 松原貴子 ]
|
でもって、2つの商品をチェックしたい人それぞれに配慮して、2つの広告を掲載してしまうと、無駄に広告スペースが割かれてしまいます。
ですが、ヨメレバを利用すると以下な広告が作れ、悩みが見事に解消されます。
上記の様に、「アマゾン」「楽天(ブックス)」の両方のリンク先が表示されている(あとKindleも)ので、いずれの観覧者にとっても便利という事になります。
ヨメレバ・カエレバの使い方(設定方法)
前述したように、ヨメレバ・カエレバというブログパーツは「かん吉さん」が開発したもので、どちらも無料で使わせてもらうことができます。
使い方としては、以下のURLからアクセスして、必要項目を入力すればOK(審査も必要ありません)。
・『ヨメレバURL』
・『カエレバURL』
ただし、『必要項目』というのはアマゾンアソシエイト・楽天アフィリエイトが個別に付与している情報(例えば個別IDなど)なので、各々のアフィリエイトに登録しておくことが前提となります。

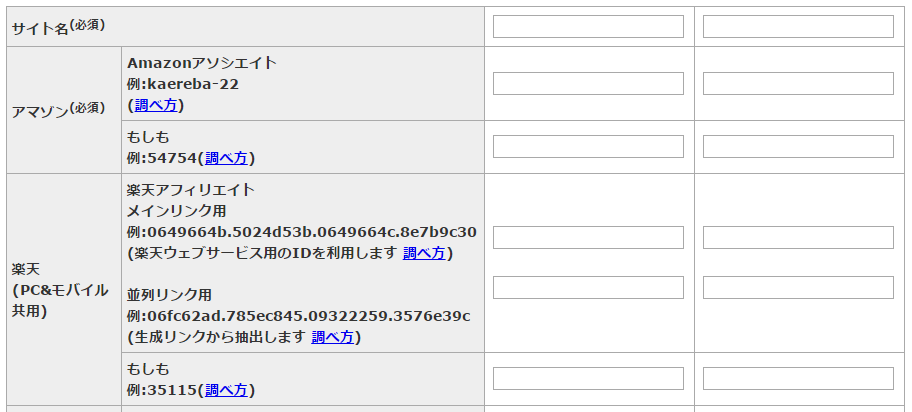
※ヨメレバ・カエレバを利用する際のブログ名を上記に入力します。
※アマゾンであれば「amazonアソシエイト」の右窓に自身のアマゾンIDを入力。
※楽天であれば「楽天アフィリエイトメインリンク用」の右窓にIDを入力(これは少し解説が必要ですが、詳しくは青色で表示されているリンク先の調べ方を読んでもらえば分かります)。
・・・・・たったこれだけで、ヨメレバ・カエレバは利用できます。
兎にも角にも、基本情報を入力するにはアマゾンアフィリエイトや楽天アフィリエイトの情報が必要です。
登録は無料なので、まずは登録してみてください。
各アフィリエイトの特徴や、アフィリエイトのURLについては以下の記事でもまとめているので、余談として興味がある方はチェックしてみてください。
「ブログで収益化」の仕組みとは?アフィリエイトで報酬をゲットせよ!
カエレバ・ヨメレバを使ってみよう
ヨメレバ・カエレバの設定が済めば、あとは検索フォームに商品名を入力するだけで必要なソースが生成されます。
例えば、以下の画像上部にある「書籍キーワードの検索フォーム」に「ペインリハビリテーション」と入力すると、検索結果がズラッと出てきます。
でもって、該当商品の右側にある「ブログパーツを作る」をクリックすると、広告コードの生成画面へ移行します。
※ちなみに「詳細ページ」をクリックすると、商品の詳細ページへ移行します。

ブログパーツのコードをコピペして貼り付けよう
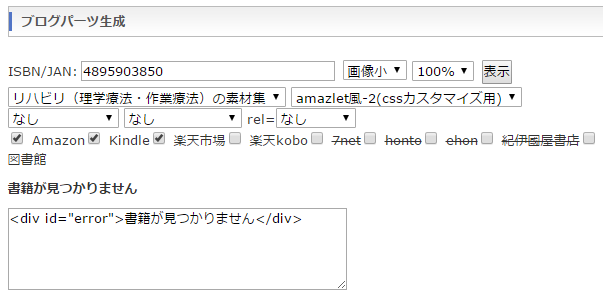
「ブログパーツを作る」へ画面が移行したら、商品画像の下に表示されているコードをコピペして貼り付けます。

上記の画像では、コードを削除して空白にしていますが、本来ならここに羅列したコードが生成されています(それをコピペしてブログに貼り付ければ広告の完成です)。
他にも、画像の大きさや、デザインをクリック一つで変えることも出来ます(すると、生成されるコードも自動的に変化します)。
例えば上記の画像では、アマゾン・Kindle・楽天の3つにチェックを入れていますが、アマゾンしか表示したくなければ、Kindle・楽天のチェックを外せばOKです
※そもそも、商品を取り扱っていない場合は、横線が引かれてチェックできないようになっています。
コードが生成されなくても、何度か挑戦していれば表示されることが結構ある
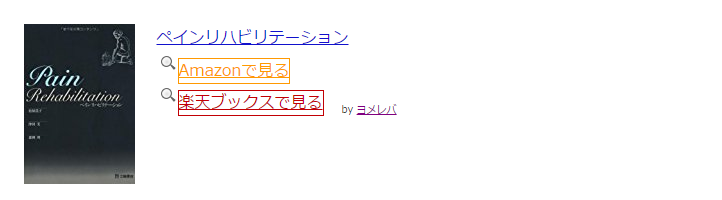
ちなみに、検索すると希望の商品が表示されてたにもかかわらず、「ブログパーツを作る」をクリックすると以下の画面が表示されることも多々あります。
※ちなみに以下の画像は、ペインリハビリテーションがヒットしたので、「ブログパーツを作る」をクリックすると表示された画面です。

本来なら生成されたコードが表示されるはずにも関わらず「書籍が見つかりません」となっています。
この様な場合でも、前の画面(ペインリハビリテーションの検索結果一覧)に戻って、再び「ブログパーツを作る」を何度かクリックしているとコードが表示される場合が多々あるので、一度この表示が出たからと言って諦めないようにしましょう。
カエレバ・ヨメレバをカスタマイズしてみよう
前述したように、カエレバ・ヨメレバに必要事項を入力すれば、あとは「検索フォームに自身が掲載したい商品名を入力するだけ」で必要なソースが生成されます。
※それをブログにコピペすれば、広告の完成です。
その際に、デザインを以下のいずれかに変更すると、生成されるソースも変わってきます。
・amazlet風―1
・amazlet風ー2(cssカスタマイズ用)
・G-tools風ー1
・・・・・・・・・・・・などなど。
選択すると、その場でデザインが確認できますが、どれも同じようなデザインです。
ただし、ここで解説する「カエレバ・ヨメレバのカスタマイズ」をしようと思うのであれば「amazlet風ー2(cssカスタマイズ用)」を選択しておいて下さい。
ヨメレバ・カエレバをカスタマイズしたら、こうなります
ヨメレバ・カエレバで生成したコードを、前述したようにブログへ貼り付けると以下のイメージで表示になります。

これだけでも十分使えそうです(実際私も、長きにわたって、この状態のままの広告を使っていました)。
※ちなみに、上記は「amazlet風―2(cssカスタマイズ用)」ですが、「amazlet風―1」のデザインにすれば、文字は画像の下ではなく横に表記されます。
でもって、後述するカスタマイズを行えば以下のイメージで表示されます。

こっちの方が、何となくスッキリして見栄えが良いです。
ちなみに、「amazlet風―2(cssカスタマイズ用)」ではなく、他のデザイン(例えばamazlet風―1)で生成されたコードを使うと以下のデザインになります。

少し見栄えが悪くなっちゃいました。
なので、カスタマイズする際は、デザインを「amazlet風―2(cssカスタマイズ用)」にしておくことをお勧めします。
ヨメレバ・カエレバをカスタマイズ
実際のヨメレバ・カエレバのカスタマイズ方法です。
コピペするコードは以下のサイトより引用しているので、ここでの方法でピンとこない人はこちらのサイトを参考にしてみて下さい。
『(外部リンク)ヨメレバ・カエレバのデザインをCSSで変更するカスタマイズ!』
注意点として、ここで記載している方法は「レスポンシブデザインのテーマを使用している人」限定な方法です。
※レスポンシブデザインについて知りたい方は以下の記事を観覧してみてください。
無料ブログ利用者限定!アクセスアップにお勧めなテンプレートを紹介
でもって、レスポンシブデザインではないテーマ(あるいはテンプレート)を使用している人であれば、先ほども紹介した『(外部リンク)ヨメレバ・カエレバのデザインをCSSで変更するカスタマイズ!』を参考にしてください。
カスタマイズの方法はコピペするだけ
テーマのCSSに以下のコードを追加することで、ヨメレバ・カエレバを使用した際に自動的にデザインがカスタマイズされます。
コードを追加する際には複数の方法がありますが、例えば以下の方法があります。
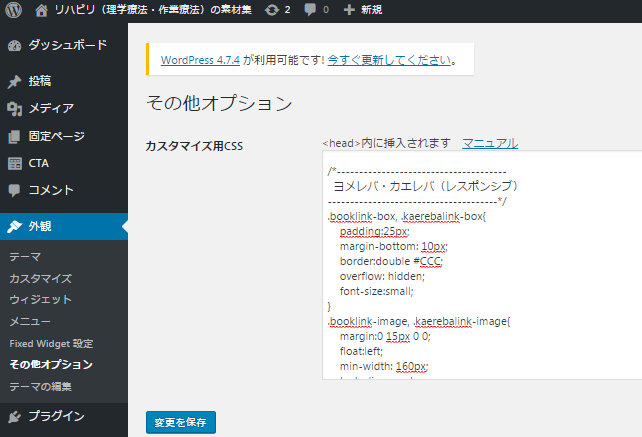
管理画面の「外観」⇒「その他のオプション」を選択すると以下の画面が出るので、
そこに後述するコードを全てコピペして保存すれば終了です。
※ただし、これは私の使用している『 カエテンWP-JOY』仕様なので、他のテーマでは管理画面が異なるかもしれません。

他の方法としては、「外観」⇒「テーマの編集」から所定の場所(デザインのCSS)を探してコピペするのですが、もし「場所が分からず、尚且つ有料テンプレートを使用している」のであれば、どこに貼り付ければ良いか問い合わると教えてくれると思います。
※ワードプレスのテーマについては以下も参照
ワードプレスのテーマ、どれにする?ブログ運営者必見です!!
重複しますが、これは『レシポンシブデザインなテーマ』な場合です。
でもって、この方法でカスタマイズした場合、テーマを再インストールした際にコピペした情報は消えてしまっているので、再度コピペしなおす必要がある点は注意してください。
(テーマ再インストール後に、「あれ?ヨメレバの表記がカスタマイズされてない。なんで?ってことにならないよう、覚えておいてください)。
以下のコードを全てコピペすればOKです。
/*-------------------------------------- ヨメレバ・カエレバ(レスポンシブ) --------------------------------------*/ .booklink-box, .kaerebalink-box{ padding:25px; margin-bottom: 10px; border:double #CCC; overflow: hidden; font-size:small; } .booklink-image, .kaerebalink-image{ margin:0 15px 0 0; float:left; min-width: 160px; text-align: center; } .booklink-image img, .kaerebalink-image img{ margin:0 auto; text-align:center; } .booklink-info, .kaerebalink-info{ margin:0; line-height:120%; overflow: hidden; } .booklink-name, .kaerebalink-name{ margin-bottom:24px; line-height:1.5em; } .booklink-powered-date, .kaerebalink-powered-date{ font-size:8px; margin-top:10px; font-family:verdana; line-height:120%; } .booklink-detail, .kaerebalink-detail{font-size: 12px;} .booklink-powered-date, .kaerebalink-detail{margin-bottom:15px;} .booklink-link2, .kaerebalink-link1{margin-top:10px;} .booklink-link2 a, .kaerebalink-link1 a{ width:30%; -moz-border-radius:5px; -webkit-border-radius:5px; border-radius:5px; display:inline-block; margin:5px 2px 0 0; padding:10px 1px; text-align:center; float:left; text-decoration:none; font-weight:800; text-shadow:1px 1px 1px #dcdcdc; font-size:12px; color: #fff !important; } .booklink-link2 a:hover, .kaerebalink-link1 a:hover{opacity: 0.6;} .booklink-link2 a:active .kaerebalink-link1 a:active{ position:relative; top:1px; } /*ボタンを変えるときはここから*/ .shoplinkamazon a{color:#FF9901 !important;border: 1px solid #FF9901 !important;} .shoplinkrakuten a{color:#c20004 !important;border: 1px solid #c20004 !important;} .shoplinkkindle a{color:#007dcd !important;border: 1px solid #007dcd !important;} .shoplinkkakakucom a{color:#314995 !important;border: 1px solid #314995;} .shoplinkyahoo a{color:#7b0099 !important;border: 1px solid #7b0099 !important;} /*ここまでを変更*/ .shoplinkyahoo img{display:none;} .shoplinkyahoo a{font-size:10px;} .booklink-footer{display: none;} @media screen and (max-width: 680px) { .booklink-box, .kaerebalink-box{padding:15px;} .booklink-image, .kaerebalink-image{ width: 100px !important; min-width: initial; } .booklink-name > a, .kaerebalink-name > a{ font-size: 15px; font-weight: bold; } .booklink-name, .kaerebalink-name{margin-bottom:12px;} .booklink-powered-date, .kaerebalink-powered-date{margin-top:5px;} .booklink-link2 a, .kaerebalink-link1 a{ width:calc(100% - 4px); -moz-border-radius:5px; -webkit-border-radius:5px; border-radius:5px; margin: 2px 0px; padding:10px 0px; } }
以下のPDFをコピーして貼り付ければ使用できるので、ぜひ活用してみてほしい。
⇒『コードを張り付けてヨメレバ・カエレバをカスタマイズ!!!(PDF)』
面倒くさーい! もっと簡単に見栄え良くしたいんだよ!!
ここまでの解説を読んで、「ヨメレバ・カエレバは興味出たけど、カスタマイズが上手くいかない」と思った方に補足として、アマゾンアフィリエイト専用のプラグインを紹介して終わりにします。
ヨメレバ・カエレバは「アマゾン」や「楽天」など複数のリンクを一つの広告だけで表示することが出来るので、観覧者が商品を買いたい(あるいは調べたい)お店を選ぶことが出来て便利だというメリットがあります。
ですが、ぶっちゃけ『書籍を紹介する程度』であれば、アマゾンを利用する人が大多数です(ただし、これは当サイトの話な点には注意してください)。
っという事は、「(楽天とか要らないから)アマゾンだけに特化した見栄えの良い広告を表示させたい!」という人も存在するかもしれず、
そんな人には『AmazonJS』というプラグインを検討してみても良いかもしえません。
※例えば、以下のサイト記事は参考になると思います。
外部リンク
⇒『amazonJSでアマゾンアソシエイトを綺麗に表示させよう』
⇒『ワードプレスでアマゾンアソシエイトを簡単設置・amazonJSプラグイン』
そもそも『プラグイン』というのが何なのかの解説は以下の記事で深堀しているので、ご存じない方はどうぞ(ワードプレスにオススメなプラグインも多く紹介しています)。
超絶!! ワードプレスブログの「お勧めなプラグイン」 特徴・設定方法まとめ
カエテンWPなら簡単に設置できるよ
私は『カエテンWP』というテーマ(テンプレートみたいなもの)を使用しています。
でもってカエテンWPであれば、(ワードプレスの素人であっても)前述したコードを指定の位置にコピペすれば簡単にカエレバ・ヨメレバをカスタマイズできます(他の有料テーマも出来るかもしれないが、使ったことが無いので分からない。)
そんな『カエテンWP』に関しては以下の記事で紹介しているので興味がある方は参考にしてみて下さい。
カエテンWP(私が使い込んでいるワードプレスのテーマ)を徹底紹介します
合わせて読まれている記事はこちら
この記事と合わせて観覧されやすい記事はこちらになります。
【最終報告】(祝) 月間90万PV達成! そして、これから。。
月40万PVブログの検索順位がダダ下がりな件(医療記事・健康記事)
(祝)1日に2万PV達成! 今後も有益な情報を発信していきます
