この記事では、ワードプレスのテーマ(無料ブログでいうテンプレートみたいなもの)をいくつか紹介していきます。
ワードプレスのテーマで悩んでいる人は参考にしてみて下さい。
記事の最後では、私が現在使用いているテーマである『カエテンワードプレス』にも言及しているので、こちらも合わせて観覧してみて下さい。
目次
ワードプレスンの「テーマ」ってなんだ?
ワードプレスを本格的にカスタマイズしようとすると非常に大変で、
デザインを変更いようとすれば「CSS」の知識、
ページ構造を変えようとすると「html」の知識
が必要となります。
※さらに、ページに動きを加えようなんて考えたら「PHP」といったプログラミング言語の知識まで必要となってきます。
ですが、ワードプレスの『テーマ』を利用すると、そんな専門的知識が(ほとんど)無くても、サイト・ブログの内容を維持したままデザイン部分のみを変更することが出来るようになります。
無料ブログを利用したことがある人は、「テンプレート」といって、ブログデザインを着せ替え出来る機能が備わっていますが、あれと同じようなものだと考えてください。
※ただし、テンプレートよりも更に直感的に(テンプレをイジらず、クリックだけで)色変更・フリースペースの活用などが出来てしまうので、デザインカスタマイズの難易度はテーマのほうがグッと低くなり自由度も増すので、厳密には「テンプレート=テーマ」としてしまうのは少し乱暴かもしれません。
※ちなみに、無料ブログに独自ドメインを利用することでブログ運営をしている人は、以下の記事も参考にしてみてください(私が以前しようしていた無料ブログ用テンプレートを紹介しています)。
無料ブログ利用者限定!アクセスアップにオススメなテンプレートをご紹介!!
テーマの種類と、選ぶ際の注意点
ワードプレスには色々なテーマが存在します。
でもって、ネット上で利用できるものには、『無料なテーマ』と『有料なテーマ』が存在します。
そして、ここで紹介するテーマはあくまで一例なので、ご自身で色々と検索して好みのテーマをぜひ見つけてみてください。
ただし、以下に記載する注意点には留意しておくことをお勧めします。
自身に合ったテンプレートが見つかると良いですね♪
- 必要最低限の内部SEOが施されているか(レスポンシブデザイン含む)
- 一生使い続けれるテーマかどうか
- テーマの設定・カスタマイズを考えた際の情報収集が容易か
必要最低限の内部SEOが施されているか(レスポンシブデザイン含む)
2020年現在においては、よっぽどマイナーなテーマを選ばない限りは「内部SEO対策+レスポンシブデザイン」は施されれていると思います。
内部SEOとは
検索エンジンに評価してもらいやすくなるような要素を盛り込んでくれているテーマを選びましょう。
っとはいっても、ワードプレス初心者にはピンと来ないかもしれないので、取り敢えず「内部SEO実装済み」などの記載があるのを選ぶのも手だと思いまう(ちょっとコメントが適当すぎるかな・・・)。
『SEO』という用語自体の解説は、以下の記事で分かり易く紹介しているので是非参考にしてみてください。
ブログのアクセスアップにSEOを学ぼう!
レスポンシブデザインとは
ブログ観覧者のユーザビリティーを高める(SEO対策にもなる)ために重要な「レシポンシブウェブデザイン」であることは必須です。
レスポンシブデザインは、観覧する機器の横幅に合わせて、ブログのデザインも自動修正してくれる機能を指します。
例えば、もしパソコンで観覧しているのであれば、このブログを縦長に細長くして観覧してみてください。
すると横幅に合わせてデザインが変化していくのが分かると思います。
つまり、スマホの様に細長にブログが表示される際は、それに合わせてデザインを自動調整してくれるといことになります。
スマホで観覧する人がパソコンで観覧する人よりも増えている昨今において「スマホでも観覧しやすいブログ」というのは重要です。
通常は、レスポンシブデザインであることが表記されていると思うので、各々のテーマ解説をチェックしてみてください。
一生使い続けれるテーマかどうか
テーマはワードプレスのデザインを簡単にガラッと変えてくれるため「着せ替え機能」と表現するとイメージしやすいかもしれません。
ただし、テーマ自体を変更してしまうと、そのテーマで色々いじっていたカスタマイズもリセットされてしまうので、再びカスタマイズしていくのが手間です。
従って、「一生使い続けれるテーマかどうか」と(一応は考えながら)選ぶことをお勧めします。
もちろん、ワードプレスを始めた直後では見定めることが困難だと思います。
なので、「こんなはずじゃなかった!」「もっと自分に合ったテーマがあるかも」などと、テーマ使い始めて気づくことも多々あると思います。
ただし、そうであったとしても、テーマの特徴をなるべく把握し、失敗は最小限になるよう心掛けてみいてください。
テーマ変更による弊害例(体験談含む)
例でば、私の記事ではHタグ(H2タグやH3タグ⇒小見出しのこと)は装飾されているのですが、これは<h3 class="h3-05-main">タイトル</h3>というコードをコピペして、「タイトル」の部分に文字を入力すると「装飾された小見出し」になります。
ただ、これはあくまで私が使用しているテーマの設定であるため、テーマを変えたら別のコードをコピペしないと装飾された小見出しは表示されないという事になります。
っということは、何百記事あるコードを全て手直しする必要が出てくるかもしれません(一括置換という方法もあるのですが、FTPソフトを利用するなどワードプレス初心者にはピンとこないと思うので恐らく全て手直しすることになると思います)。
※こんな事が、リスト装飾や動画サイズなど色々な事に当てはまるため、ある程度吟味して、テンプレートは選んだほうが良いと思います。
また、テーマに相性の悪いプラグインというのもあったりするようなので、「テーマを変えた途端に、急に不具合が起きだした」ということもあるかもしれません。
ここで記載したのはあくまで一例ですが、一つのテーマを使い込むほど作業効率もアップしてくるので、その意味でも同じテーマを使い続けるのに越したことは無いと思います。
テーマの設定・カスタマイズを考えた際の情報収集が容易か
テーマは簡単にインストール・有効化できますが、そこから自分なりに微調整・カスタマイズしていく必要があります。
例えば、私が利用してるテーマであれば以下の様な感じ
・デザインは1カラム・2カラム・3カラム・3カラム変形のどれにしようか
※今は、3カラム変形(左側に記事・右側に2列でサイドバー表示)に設定
・トップページの最新記事・個別記事に紐付けする関連記事の数はいくつにしようか。
※今は、トップページ記事数は20、個別記事に紐付けする関連記事数は15に設定
・記事の投稿日・更新日を表示・非表示どっちにするか(私は非表示にしています)
・サイドバーの表示設定(私はスマホ・タブレットではサイドバー非表示になるようにしています)
まぁこれらは簡単だと思いますが、グローバルメニューの設置・サイドバーを含めた各種の装飾・色の変更などで躓いてしまう可能性もあったりします。
そうなってくると例えば以下などは大切になってきます。
- しっかりとしたマニュアルが存在するか
- アフターフォローのサポートが充実しているか
- ネット上で情報収集できるか
アフターフォローの体制が充実しているのであれば、必ずしもネット上で情報収集する必要はありませんが(問い合わせれば教えてくれるので)、そうでないならネット上で多くの人がテーマに関して情報発信をしているほうが良いと思います。
私は以前、立ち見して「書籍がおススメしているテーマを選ぶのもアリではないか」と記載しました。
※例えば『書籍:カンタン! WordPressでつくるビジネスサイト 増補改訂版』では、「Lighting」を利用することが前提で記載されている。
ですが、ネット環境とともにテーマ自体もアップデートされていくので、書籍から収集した情報は、あっという間に古くなってしまう可能性があります。
なので、やはり「ネット上で圧倒的に人気が高いテーマ(=自身がテーマの操作で躓いた際に、そのテーマを扱っている情報がネット上に多く存在するモノ)を選ぶのがベストだと思います。
ここから先は、無料テーマ・有料テーマの順におススメを紹介していきます。
ワードプレスの無料テーマを紹介
まずは無料テーマを紹介していきます。
選んだ基準は、以下の通り。
- 内的SEOが最低限施されている・レスポンシブデザイン
- ネットで情報収集をした結果、圧倒的に人気が高かったもの
でもって、2020年において圧倒的に支持率が高くて「もはや有料級!これが無料で良いの?」と玄人でも思ってしまうテーマが「コクーン(Cocoon)」です。
コクーンの特徴:
・シンプル
・内部SEO施策済み
・完全なレスポンシブスタイル
・手軽に収益化
・ブログの主役はあくまで本文
・拡散のための仕掛けが施されている
・カスタマイズがしやすい
~Cocoon公式サイトより引用~
注意点としては「見栄えがシンプル」だという点で、これをどう評価するかは分かれると思います。
もちろん画像を追加したり、装飾を工夫することでカスタマイズは出来ますが、基本はシンプルです。
これからブログ運用をしようと思っている人の中には、ブログは「ポップだったり洗練されたりしたデザイン」や「多様な装飾が施されていて見栄が良いもの」というイメージを持っている人は多いと思います。
なので、それをイメージしてCocoonを使ってみると(自身が色々とカスタマイズするまでは)なんかシンプル過ぎる気がする・・・となる可能性には注意してください。
事実、そういう「デザイン性を重視した有料テーマ」は多く存在し、それらを使っているユーザーは多いため、それと比較するとアレ??ってなるかもしれないのでご注意を。
また、「無料テーマであるにもかかわらずサポートフォーラム(分からないことがあれば、すぐ質問できる)がついている」というのも特徴の一つです。
有料テーマのメリットの一つに「購入後もサポートしてくれる」というのがありますが、それを無料テーマでもしてもらえるという点だけ考えても、「下手な有料テーマを買うくらいならCocoonで無料で始めちゃう」の方がおススメです。
※初心者で、テーマの使い方で、1mmも躓かない人はいないと思います。
コクーンの公式サイトを以下に貼っておきますので興味のある方はチェックしてみて下さい。
⇒『Cocoonの公式サイト』
上記のサイトはCocoonを利用して作成されているので、「シンプルとはいっても、このレベルのデザイン性は有している」といったイメージも持つことができると思います。
ちなみに、Simplicityというテーマも有名で、他のサイトで取り上げられている場合があります。ですが、CocoonはSimplicityの後継のテーマ(上位互換)なので、Simplicityを選ぶなくらいならCocoonをお勧めします。
Cocoonを紹介している動画も添付しておきます。
Cocoonでインストール・初期設定したい方は以下も参照。
以下の動画もおススメです。
その他、有名どころ
その他で有名な無料テーマではスティンガーがあります
念のため、スティンガーの公式サイトにリンクを貼っておきます。
無料テーマは、管理画面からも検索出来るよ
無料なテーマは、前記した「Cocoon」や「stinger」のリンク先の「公式サイトからダウンロードする方法」だけでなく、ワードプレスの管理画面から検索して直接インストールすることもできます。
前者が「ネット上に設定方法などのマニュアルも親切に記載されている」であったり「利用者が多い」であったりなメリットがあるのに対して、
後者は「手っ取り早くインストールできる」といったメリットもあります。
管理画面からテーマを探す方法
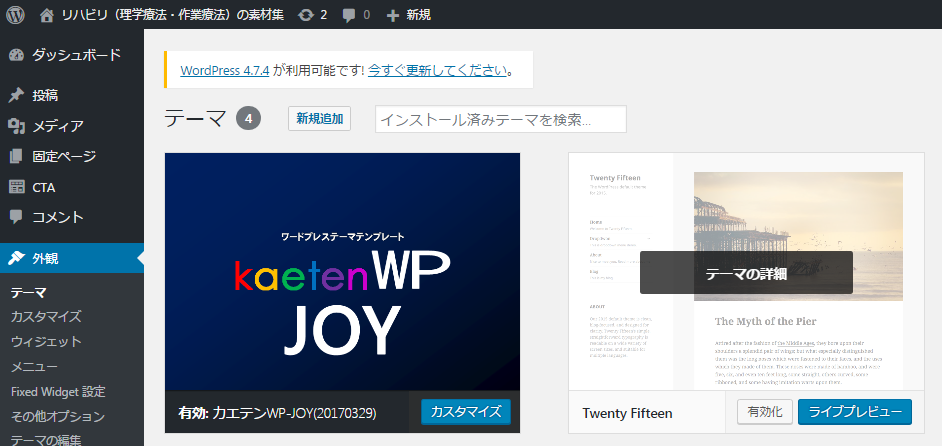
まず、管理画面からテーマを探す場合は、左メニューの『外観』をクリックし、『テーマ』を選択します。

すると、現在ワードプレスにインストールされているテーマの一覧が現れます。
でもって、新しいテーマを探す場合は、画面の上側にある『新規追加ボタン』をクリックします。
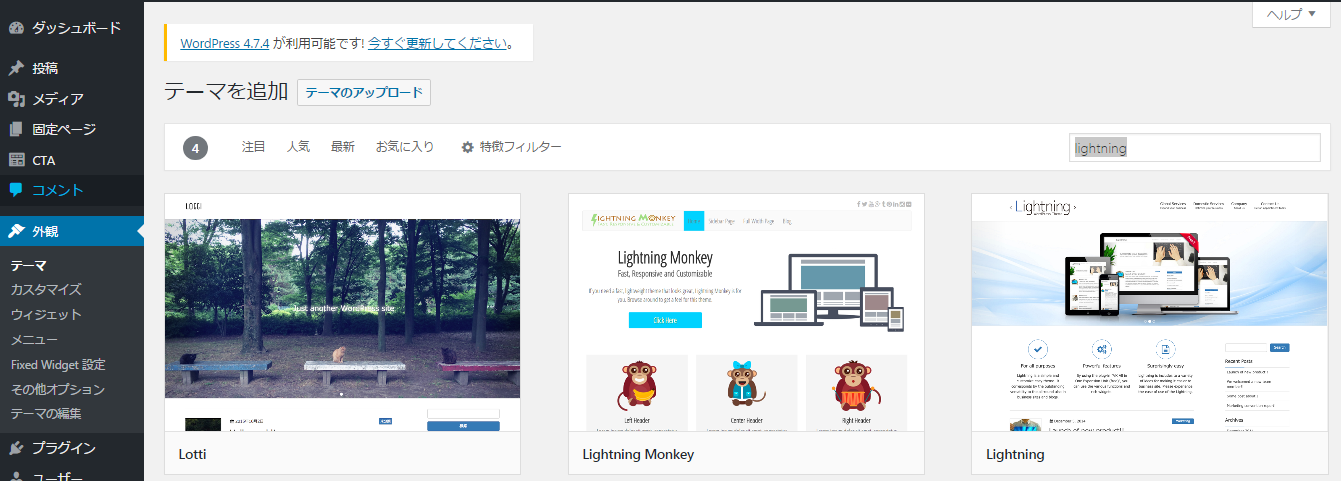
新たな画面に切り替わるので、右上にある入力窓に気になるテーマ名を入力してみます。
※ここでは『Lightning』と入力すると、以下の画面になります(一番右側にあるのが、Lightningになります。)
※この様に検索でテーマを選んでも良いし、「注目」「人気」「最新」などをクリックしてテーマを探すことも出来ます。

次に、「Lightning」にカーソルを合わせるとインストールボタンが現れるのでクリックするとインストールが始まります。
インストールが終了すると、最初の画像で示した「テーマ一覧」にLightningも表示されるので、それにカーソルを合わせて「有効化」をクリックすると、ブログのデザインがLightning仕様になります。
ちなみに、ここで紹介したおススメ無料テーマ(コクーン・スティンガー)は検索しても表示しませんでした。人気なテーマは無料であっても、公式HPからしかダウンロードできないケースが多いのかもしれません。
⇒『Cocoonの公式サイト』
ワードプレスの有料テーマ
ここから先は、有料テーマを紹介して終わりにします。
一昔前の無料テーマは、直感的な操作がしにくかったり、SEO対策が全く無されていないものが多かったため、有料テーマを購入する人が多かったらしいです。
ですが現在は、無料テーマでもかなり質の良いものが増えてきています。
なので「なるべくお金をかけずにワードプレスを運用したい」であったり、まずは「ワードプレスを体験してみたい」と思った場合は無料テーマで良いと思います。
ただし、「テーマには特徴的で一貫したデザイン性」を有しているモノも存在するため、有料テーマまで視野を広げて探した方が、後々公開が少ないと思います。
※「一生使い続けたいテーマ」をなるべく早い段階で出会えた方が良いのは前述した通り。
以前は有料テーマは、どれも多機能ですが、各々で特徴がありました。
ですが2020年現在、よっぽどマニアックなカスタマイズをしたいというのでなければ、そこまで大きな違いはなくなっている印象を受けます。
有料テーマに関して「多機能である」ということ以外の共通点は以下の通り。
- サポート体制が充実しており、アフターフォローで安心(SANGOは例外)。
- 直感的にカスタマイズできることが多い(中には超上級者向けなのもありますが)。
- 有名なテーマであれば、ネットで多くの情報を収集することができる。
では、各々のテーマで大きく異なるのは何かというとデザイン性だと感じます。
以前は「いかに多機能・特殊機能を付加することで差別化を図るか」が重要だったのに対して、(超有名なテーマであれば)最近ではそれが頭打ちになって、デザインの好みで選ぶ人も多くなってきています。
初心者にお勧めなワードプレステーマはこれだ!!
有料テーマの数も非常に多く、ワードプレス上級者向けであったり、オシャレな飲食業の人たちがHP代わりに利用するテーマであったり、巨大なポータルサイト運営者が活用しそうなテーマだったり多岐にわたります。
※例えば、SEOを重視したテーマであれば『賢威』は非常に有名ですが、このテーマを十二分に活用しようと思ったら、ある程度の知識が要求されます(値段も24800円と高価です)。
そんな中で今回は、ブログ初心者がブログ運営をするのに適したレベルのテーマ
という観点で、4つをピックアップしました。
- JIN(ジン) 値段14800円
- SANGO(サンゴ) 値段11000円
- オープンゲージ
ストローク(値段11000円)
スワロー(値段9900円)
ハミングバード(値段7980円)
アルバトロス(値段7980円)
- アフィンガー(値段14800円)
いずれも直感的にカスタマイズでき、尚且つマニュアルが充実していているのがオススメな点です(有料なので多機能な点は言うまでもありませんし、値段も手ごろです)。
興味がある方はリンク先で詳細を確認してみてください。
JIN(ジン)
- 複数のブログで使用OK。
- 豊富なデザインや機能がついている
- マニュアルやサポートが充実している(チームで対応してくれているので手厚い)
- 人気No1なので、ネット上でも多くの情報収集が可能。
INは圧倒的な人気を誇るテーマです。
豊富な機能を備えていて、デザインの着せ変え(デザイン変更)変更なんかも出来ます。
しかも操作性が抜群なため、素人でもブログ運用しやすいと思います(見出しや吹き出し💭も簡単にカスタマイズできます)。
また、万が一分からないことがあっても、サポートフォーラムが充実しているから安心です(購入後も遠慮なく相談できます)。
人気No1なテーマであるため、ネットからも様々な情報を収集して問題解決・様々なインスピレーションを受けれる点もメリットだと思います。
JINの公式HPは以下になります。
⇒『JIN(ジン)|真の使いやすさを追求したWordPressテーマ』
SANGO(サンゴ)
- 複数のブログで使用OK。
- こだわりのある一貫性のあるテーマ(サンゴの独特なデザインを好んで使う人も多い)
- 豊富な機能が付いている。
- サポートフォーラムが無い使い切り(これはデメリット)。
サンゴはポップで可愛いブログに合うテーマです。
装飾パーツも優しい雰囲気を醸し出すパーツで統一されています。
(写真ではなく)イラストを多用したブログとも相性が良いと思います。
JIN(ジン)を紹介している動画は以下になります。
注意点は、(有料テーマにも関わらず、開発者さんが一人で運用しているためか)サポートフォーラムが無い点には注意が必要です。
サポートフォーラムが無い点から、ブログ初心者よりも、多少ブログをかじった方が使いこなせるテーマかもしれません。
⇒『SANGO (サンゴ)| 心地良さを追求したWordPressテーマ』
ちなみに前述したJINも、どちらかというと(サンゴほどではないですが)ポップで優しい雰囲気のブログに合うテーマです。
サンゴとジンを比較した動画もあったりするので、興味があれば観覧してみて下さい。
オープンケージ(ストーク・ハミングバード・アルバトロス)
オープンケージというサイトでは、以下の4つのテーマを販売しています。
・ストーク(11000円)
・スワロー(9900円)
・ハミングバード(7980円)
・アルバトロス(7980円)
アルバトロスは7900円とリーズナブルですね。
それぞれのザックリとした特徴は以下の通り。
ストーク:
これまで以上にモバイルファーストにこだわり抜いた渾身のテーマ。見せかけのデザインではなく「使用感」にこだわった、飽きのこないテーマです。
スワロー:
いさぎよく、シンプルに。見た目と洗練された機能美が光るこだわりのテーマです。
ハミングバード:
アニメーションで動きを加えたブログ向けテーマ。とにかくシンプルに、見せたいところはアニメーションで際立たせることができるテーマです。
アルバトロス:
誰が使っても美しいブログ向けテーマ。モバイルファーストで設計されているのでスマホでの表示もキレイ!初心者からセミプロまで幅広いジャンルにお使いいただけます。
~「オープンゲージ公式サイト」より引用~
非常にきれいな見栄えで、尚且つ多機能です。
一時期、メチャクチャ流行ったテーマで、今でも存在感は健在です。
マニュアルも充実していたり、直感的な操作も出来そうなので、ワードプレス初心者にもお勧めです。
オープンゲージの公式サイトは以下になります。
⇒『オープンゲージ公式サイト』
オープンゲージを紹介している動画も添付しておきます。
アフィンガー
アフィンガー(14800円)は、無料テーマで紹介した「スティンガーの有料バージョン」といった位置づけです。
このテーマもメチャクチャ多機能で、全てを使いこなせないのではと思ってしまうほどです。
JIN(ジン)やSANGO(サンゴ)よりも「洗練された、カッコ良いブログを作りたい」という人にも対応したテーマです。
カスタマイズ性に富んで言えるので、ブログ初心者のみならず上級者も、あるいはライティングページを運用したい人にも愛されているテーマです。
以下はアフィンガーが多機能な点を分かりやすく紹介してくれている動画になります(動画で扱われているブログはカワイイ系なのでピンとこないかもですが、洗練されたデザインにも対応しており、詳しくは公式サイトも覗いてみて下さい!)
デメリットとしては、設定項目がかなり多いので、最初だけは大変な点でしょうか。。
ただしアフィンガーもメチャクチャ有名なテーマなため、ネット上に沢山の情報が掲載されており、乗り切ることは可能です!
アフィンガーの公式サイトは以下になります。
⇒『アフィンガーの公式サイト』
追記:おススメテーマが網羅されている動画
ブログ界隈ではメチャクチャ有名な「ひとで」さんの「ワードプレスのおすすめテーマ」の動画も掲載しておきます。
※結論、「無料テーマならCocoon(コクーン)」、「有料テーマならJIN(ジン)」って感じになっています。
興味がある方は動画を参照してみてください。
私が使用しているプラグイン・テンプレートに関して
ここまで有料・無料な様々なテーマに関して紹介してきましたが、これらの中に私が使用しているテーマは有りません。
でもって、私が使用しているテーマは『 カエテンWP-JOY』という有料テーマです。
興味がある方は以下のリンク先でチェックしてみて下さい。
使いやすく、非常に気になっています!
もう少し使用してから記事にもしてみたいと思うので、記事にした際はぜひチェックしてみてください。
私が使用しているワードプレステーマを紹介します
また、この記事では「ワードプレスを利用したいと思っている人向けの記事」なので、無料ブログを運用しているひとには関係のない記事になってしまっています。
でもって、「無料ブログを利用していて、SEOを重視したテンプレート(テーマみたいなもの)に興味がある」という人は、以下の記事が参考になるかもしれません。
私が無料ブログ時代に使っていたKAETENテンプレート(カエテンJOY)を紹介
※私が無料ブログ(FC2)だった時代に使用していたテンプレートを紹介しています。
無料ブログは、(SEO系の機能を拡張させる)プラグインという概念がない分、自身が使っているテンプレートの重要度が増してきます。でもって、実際に使用して効果に効果も実感したテンプレートでもあるので紹介しておきます。
※ワードプレスに引っ越す直前でも(金曜日以外の平日であれば)1日に1万ページビュー(PV)ほどのアクセスが稼げていました(もちろんテンプレートだけの効果とも思っていませんが)。
ちなみに、無料ブログであってもアクセスアップを考えるならせめて独自ドメインを使用してください。これもSEOとしては必須だと感じます(将来のためにも)。
この点に関しては、以下の記事で言及しているので興味がある方は観覧してみてください。
無料ブログを無料なまま使用するvs有料化(+独自ドメインの取得)
優秀なテーマでもアクセスされなきゃ意味が無い!SEOを学ぼう!
ワードプレスの有料テーマは多機能だし、プラグインを活用すると益々自由度が高まって楽しいです。
ただ、別記事『ワードプレスのメリットは?』でも記載したように、ブログをイジルことに熱中しすぎて、本来やりたかった記事をかいて知識を体系化させることがお座なりになっちゃう自分に気づかされることがあるんですよね。。
いくらブログの見映えが素晴らしくても、アクセスしてもらわなきゃ意味ないし、アクセスしてもらうにはSEOで最重要な「記事を作る」っていうことをおざなりにしてはいけないんですよね。。
この点に関しては、以下の記事で詳しく解説しているのでチェックしてみてください。

