プラグインには、単にインストールして有効化にチェックを入れれば完了なものから、インストール後に多少の設定が必要なものまで様々あります。
そんなワードプレスの『プラグイン』に関して、私が使用しているものを中心に紹介していきます。
目次
- プラグインとは?
- Table of Contents Plus(見栄え系プラグイン)
- SNS Count Cache(見栄え系プラグイン)
- Contact Form 7(見栄え系プラグイン)
- WordPress Popular Posts(見栄え系プラグイン)
- WordPress Related Posts(見栄え系プラグイン)
- Q2W3 Fixed Widget(見栄え系プラグイン)
- クラシックエディタ(操作系プラグイン)
- TinyMCE Advanced(操作系プラグイン)
- Category Order and Taxonomy Terms Order(操作系プラグイン)
- Broken Link Checker(操作系プラグイン)
- Akismet Anti-Spam (操作系プラグイン)
- All in One SEO Pack(SEO系プラグイン)
- Google XML Sitemaps(SEO系プラグイン)
- PS Auto Sitemap(SEO系プラグイン)
- WP Fastest Cache(SEO系プラグイン)
- Lazy Load(SEO系プラグイン)
- EWWW Image Optimizer(SEO系プラグイン)
- オススメ書籍
- ワードプレスにプラグインする際の注意点
- ワードプレスにプラグインする際のポイント
- 最後にもう一度言わせてください。バックアップは大切です!
プラグインとは?
ワードプレスはオープンソースなため、プログラミングの知識があれば自分好みの使いやすいサイト・ブログにカスタマイズすることが出来ますが、かなり高度な知識が必要とされます。
ですが、プログラミングの知識が皆無な素人でも、ワードプレスに機能を簡単に追加できる仕組みが備わっており、それが『プラグイン』です。
※ワードプレスの本体機能は非常に簡素化されていて、利用者が使いたい機能をプラグインで追加するという仕組みになっています。
ドラクエで例えると、「何の装備もしていない勇者」がワードプレスだとして、そこにプラグインとして「勇者の剣」や「空飛ぶ靴」を装備させて強くしていくイメージでしょうか?(逆に、分かりづらいですか??)。
単にワードプレスをインストールしただけでは、見栄えが悪かったり、操作しづらかったりします。
一方で、プラグインを使用すると、色々なことができるようになって、ワードプレスの可能性を実感出来ると思います。
プラグインのインストール方法
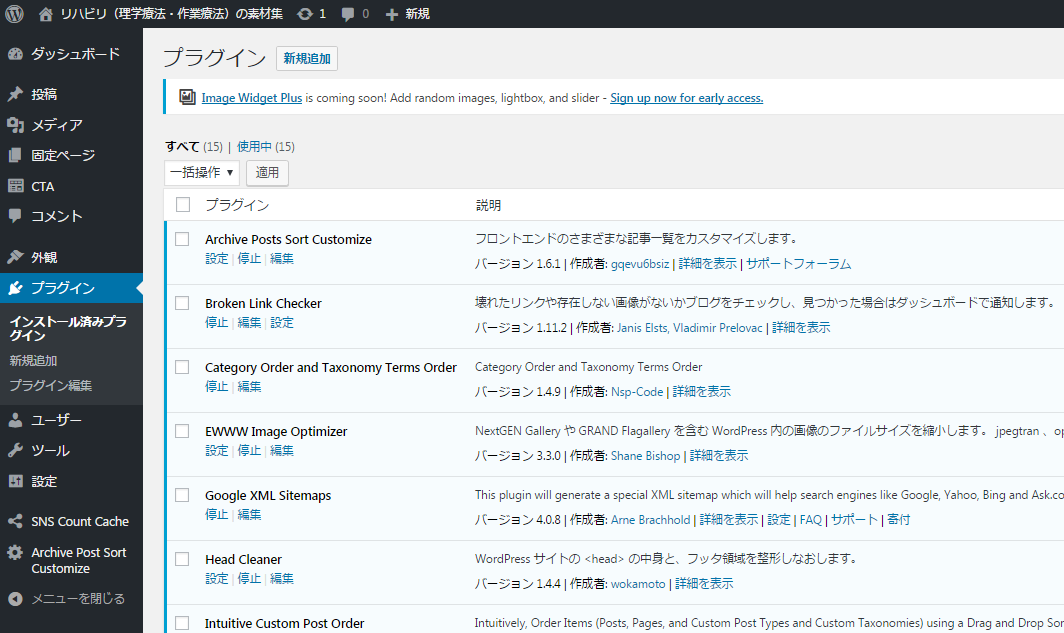
プラグインをインストールする方法は簡単で、ワードプレスの管理画面のメニュー(左列)に『プラグイン』という項目があるのでクリックします。

すると、現在インストールされているプラグインが(有効状態か無効状態かに関わらず)羅列されます。
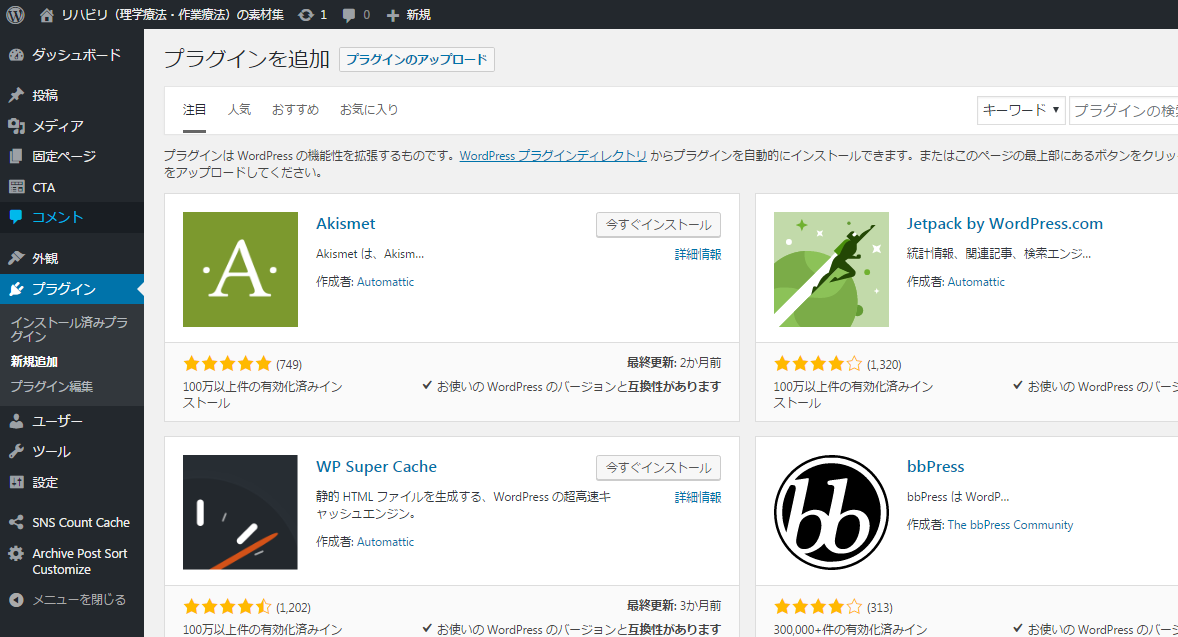
でもって、その羅列よりも上方にある『新規追加』というボタンを押すと、以下の様に色々なプラグインが表示されます。

そこから、例えばここで紹介するプラグインをインストールする場合は、管理画面の右上にあるキーワードの入力窓にプラグイン名をコピペして、キーワード検索すれば出てきます。
プラグインの詳細が出てくれば『今すぐインストール』を押して、インストール完了です。
ちなみに、プラグインは無料なので、気軽にインストールしても大丈夫です。
でもって、インストールするだけでは機能せず、そこからプラグイン一覧画面で「有効化ボタンをクリックすること」によって初めて機能します。
それを再び『停止』にすれば機能が停止するし、不必要だと思えば容易に『削除』も出来ます(でもって再び同様にインストールしなおすことも可能)。
なので色々と興味のあるプラグインを試してみて、自分のお気に入りを見つけていくという事になります。
ただしプラグインをインストールする際には注意点もあります。
プラグインの種類は無限に存在するので、調子にのって入れまくるとワードプレス自体がバグったりする事もあるようです(幸い、まだ私はバグったことはありませんが)。
なので、(バグっても修復できるように)是非とも定期的なバックアップを心がけてみて下さい。
バックアップについては、以下の記事で詳しく解説しているので、こちらも合わせて観覧し、まずはバックアップ方法をマスターしておくことをお勧めします。
ワードプレスのブログをバックアップしておこう!
話をプラグインのインストールに戻して、以下の動画はここまで解説した内容に関して分かりやすく解説してくれています。
前述したインストール画面では、表示されたプラグインを実際にインストールした人数であったり、プラグインの評価だったりも表示されます。
例えば、以下のAkismetというプラグインは750人が評価していて五つ星のようです。
また、100万人がインストールしているようです(このプラグインに関しては、この記事でも後述しています)。

この情報だけで、何となく「人気なプラグイン」「皆が支持しているプラグイン」な気がしませんか??
こういうのもプラグインを利用する際の参考になると思います。
ただし、古いプラグインほどインストールされてる人数であったり評価の蓄積がなされている一方で、
最新のおススメプラグインのインストール人数や評価者の人数は多くなかったりするので、あくまで参考程度にしてみてください。(まぁ、評価が低いかどうかは重要視してもよいかもしれません。)。
ちなみに、気になるプラグインが見つかっても、詳細な解説はなされていな事が多いため、ネット検索して知識を深めていくのが一般的な方法になります(この記事でも、多くの外部リンクを貼っているので、知識を深めたい人はリンク先を観覧してみてください)。
ワードプレスのプラグインを系統別に解説
この記事では、おススメ(あるいは有名な)ワードプレスのプラグインを以下の系統に分けて、順に解説していこうと思います。
- 見栄え系(見栄えをよくするなどのメリットがあるプラグイン)
- 操作系プラグイン(管理画面での操作に役立つプラグイン)
- SEO系プラグイン(検索エンジンで上位に表示されやすくするプラグイン)
Table of Contents Plus(見栄え系プラグイン)
記事の見出しごとに目次を自動で設置できるプラグインです。
例えば以下なイメージ。
でもって、目次リストをクリックすると小見出しにジャンプもしてくれるので、是非一度この記事の冒頭で確認してみて下さい。
※ただし利用する際は「H2やH3で見出しを作っておかないと、目次が生成されない」という点に注意してください。
詳細設定で「最初は目次を閉じておく」であったり「H2見出しは目次として表示させるけど、H3見出しは表示させない」などの細かな設定も可能です。
※無料ブログでも、スタイルシートなどをイジることで見出しを自動生成することは可能な場合もありますが、かなりの技術が必要となります。
Table of Contents Plus の詳しい設定などは以下の外部リンクや動画も参照してみて下さい
外部リンク⇒『Table of Contents Plus - 記事の目次を自動生成できるWordPressプラグイン』
私が使っている有料テーマは、途中から目次機能が追加されたの使わなくなりました。ただ、それまでは非常にお世話になったプラグインです。
SNS Count Cache(見栄え系プラグイン)
『SNS Count Cache』は、SNSボタン(ツイッター・フェイスブック・グーグル+・はてなブックマークなど)を公式ボタンよりも高速表示してくれるというメリットがあるプラグインです。
要は『記事の表示速度アップに多少貢献できるということになります。
また、ツイッターボタン・フェイスブックボタンなどなどデザインが異なりますが、このプラグインを使用するとデザインが統一できるという特徴もあります。
※なので、「見栄え系プラグイン」に分類しました。
※ただし、表示速度が速いほどSEO対策になることから「SEO系プラグイン」とも言えます。
ちなみに私もこのプラグインを導入しており、この記事の最後にもSNSボタンが設置されているので、統一されたデザインを確認してみて下さい。
また、シェア数を表示するか・非表示にするかも選択できます(ちなみに私は、表示するようにしています。シェア数はメチャメチャ少ないですが。。。)
ただし、ツイッターのシェア数だけは、このプラグインを導入するだけでは表示されず、『widgetoon.js & count.jsoon』 というサービスを利用する必要があります。
この点も含めて以下の記事で設定方法が分かりやすく解説されているので興味がある方はチェックしてみて下さい。
外部リンク⇒『ツイート数やはてブ数を取得して高速表示できるSNS Count Cacheの使い方』
その他の特徴として面白いのは、『各SNSのシェア数が一括管理できる』という点です。
これはダッシュボード(ワードプレスの管理画面)で確認ができるのですが、
結構楽しいです。
以前のFC2ブログでは、偶々に自分の記事を読んでフェイスブックに多くシェアしてもらえる記事などを発見して喜んだりしていましたが、この一括管理画面を見ると、「どの記事が、どのSNSに、いくらシェアしてもらっているか」などが一目瞭然で分かります。
念のため、(『SNS Count Cache』と同様に)ソーシャルボタンを手軽に導入することができる有名なプラグインとしては『WP Social Bookmarking Light』もあります(こちらも比較的有名です。)
Contact Form 7(見栄え系プラグイン)
いわゆる「お問合せフォーム」が作成できるプラグインです。
記事の返信フォームとは別に、サイドバーなどにお問合せフォームを設置したい場合に活用されます。
当ブログでは設置しませんが、設置しているブログはよくみかけるのではないでしょうか?
具体的な設定方法は以下の外部リンクも参照してみて下さい。
外部リンク⇒『Contact Form 7 の使い方』
WordPress Popular Posts(見栄え系プラグイン)
WordPress Popular Posts は、サイドバーに人気記事を簡単に設定できるプラグインです。
よく「今月の人気記事ランキング」などが表示されているブログを見かけると思いますが、アレのことです。
ちなみにランキングは
- 24時間
- 1週間
- 1カ月
- 蓄積
などと変更可能です(複数のランキングを設置することも可能)。
当ブログでは設置していませんが、アクセス数を増やすことに貢献できるとの意見もあります。
詳しい設定方法は、以下の外部リンクが分かりやすいので、興味がある方は確認してみて下さい。
⇒『WordPress Popular Posts で人気記事を表示する方法』
WordPress Related Posts(見栄え系プラグイン)
見栄え系プラグインの最後として、「関連記事を表示させるプラグイン」も紹介しておきます。
関連記事というのは、「現在表示されている記事に関連している記事リスト」を指します。
例えば、この記事を下までスクロールしてもらうと、10の関連記事リストが表示されているのが分かると思います。
これは、私が使っているテーマに標準装備されている機能なのですが、この様な機能が無いテーマを使用する場合であっても、プラグインを導入することで関連記事を表示させることが出来るます(必要であればアイキャッチ画像と一緒に表示することも出来ます)。
ちなみに、関連記事は、プラグインではなくとも以下の様にテキスト形式で作ることも可能です(専門用語でアンカーテキストと呼ばれています)。
以下の記事も合わせて読むとアクセスアップにつながると思います。
あるいはもっと単純に、以下の様なドバっとリストを並べてもOK。
以下は一緒に読んでいただきたい「関連記事の一覧」になります。
ただ、こういうのをカッコ良く自動生成しようと思った際に活用できるプラグインという事になります。
あるいは、縦のリストでなく以下の様に横並びにすることも出来ます(これはアドセンスの関連ユニットですが、こんなイメージの関連記事表示もできるという事です)。

関連記事は、記事を一通り読み終えた後に、観覧者を次の記事へ誘導し、離脱率(直帰率)を下げる効果が期待できます(つまりアクセスアップにつながるということになります)。
また、知識を深めたいユーザーにとっても親切な設定となります。
そんな、関連記事プラグインとして有名なのは以下の2つで、「有名」にこだわるならこれらを試してみると良いと思います。
- similar posts
- Yet Another Related Posts Plugin(YARPP)
similar posts
先ほど紹介した「popular post(人気記事を表示させるプラグイン)」と同じ製作者が作ったプラグインとなります。
合わせてPost-Plugin Libraryをインストールする必要があります(有効化するだけでOKなプラグイン)
⇒『外部リンク:Post-Plugin Libraryの効果って?使い方を解説!』
Yet Another Related Posts Plugin(YARPP)
設定画面が日本語なプラグインです。
こちらも有名なので、「英語は嫌いだー」という人は、こちらを使っている人も多いかもしれません。
でもって、これらとは別なプラグインになりますが、私が今回一押しするのが『WordPress Related Posts』というプラグインになります。
一押し関連記事プラグイン! WordPress Related Posts
私が今回一押しするのが『WordPress Related Posts』の特徴は以下の通り。
アイキャッチ画像が無くても、サムネイル画像が表示される
※サイムネル画像とは『画像や印刷物ページなどを表示する際に視認性を高めるために縮小させた見本のこと』を指します。
そして実は、関連記事を当ブログ右サイドバーの様に文字だけのリストで表示させることも出来ますが、サイムネル画像も一緒に表示させることも可能であり、そうすることで視認性を高め注目を集めたり、記事内容をイメージしやすくすることも出来たりします。
そんなサイムネル画像は、通常「アイキャッチ画像」が自動的に表示されるような設定になっていることが多いですが、このプラグインは『アイキャッチ画像』を設定していない場合においても、関連記事に何らかのサイムネル画像を表示してくれるという優れものです。
※私の様に「アイキャッチ画像を設定している記事が少ないブログ」には重宝するのではないでしょうか(記事のイメージに適した画像を表示してくれるとは限りませんが、見栄えは良くなると思います)。
※アイキャッチ画像とは、例えばこの記事の冒頭に掲載している意味不明な神秘的画像などが該当します。
表示させたい関連記事を、記事ごとに設定できる
例えば、「この記事を読んだ後には是非こっちの記事も読んでほしい!」といった一押し記事がある場合には、その記事を関連記事として表示できるように設定できます。
しかも、記事ごとに!
まぁ、私は合わせて読んでほしい一押しがある場合は記事の最後にテキストリンクで表示しますが、こういう見栄えの良い方法も出来るという事になります。
これらの設定について分かり易く解説されているサイトが以下になるので、ぜひ一度観覧してみてください。
外部リンク⇒『WordPress Related Posts – 関連記事を簡単に表示できるWordPressプラグイン』
※ちなみに、当ブログではこのプラグインは導入していません(っというか、関連記事系プラグインはどれも導入していません)。
※それは、「①前述したようにテーマ自体にこの機能が備わっている」「②グーグルアドセンスの関連コンテンツユニットを導入している(似たような見栄えでごちゃごちゃしてしまう)」という理由からです(観覧者が混乱してはいけないので、念のため記載しておきます)。
Q2W3 Fixed Widget(見栄え系プラグイン)
スクロールと同時にサイドバーのコンテンツもスクロールする(追尾する)プラグインです。
管理画面(のウェジット)で追尾させたいものにチェックを入れるだけで簡単に設定できます。
解説でピンとこない人や、設定する際のポイントは以下の動画や外部リンクが分かりやすいと思います。
外部リンク⇒『Q2W3 Fixed Widget - サイドバーのウィジェットをスクロール移動できるWordPressプラグイン』
ちなみに、このブログサイドバーの一番下に貼っている2つのアマゾン広告は、このプラグインを活用しています。
(スマホやタブレットではサイドバーが非表示になるように設定しているので)パソコンでこのブログを観覧している方は、是非とも画面を下方へスクロールしてみて、広告が追尾されるかどうか試してみてください。
ただし、アドセンス広告を掲載したらプログラムポリシー違反になるため、注意しましょう!!
その他の広告(アマゾン広告や楽天広告など、アドセンス以外のアフィリエイト広告)ならOKです。
クラシックエディタ(操作系プラグイン)
ワードプレス5.0からグーテンベルクエディター(Gutenberg Editor)というエディターが新しく追加されました。
「従来のビジュアルエディタ・テキストエディター(直感的にマイクロソフトのワードと同じような感覚で記事を作成できるエディター)」から「ブロック単位でコンテンツを作っていくエディター(グーテンベルクエディター)」に変更されたものの、ユーザーからは「使いにくい」と大バッシングを受ける始末。
そして「以前のエディター(クラシックエディター)」に戻してほしいというユーザーの思いにこたえてできたのが、『Classic Editor(クラシックエディター)』というプラグインです。
このプラグインを導入することで、以前のように(マイクロソフトのワードと同様にn)直感的に記事を作成できるようになります。
以下はクラシックエディターの導入動画となります。
最初にプラグインを導入するなら何を入れる?と聞かれたら、真っ先に「クラシックエディター」と私は答えます。
TinyMCE Advanced(操作系プラグイン)
TinyMCE Advanced は、記事を投稿する時のビジュアルエディターを強化することができるプラグインです。
分かりやすい例としては、マイクロソフトのWrad(ワード)機能などだと思います。
ワードやエクセルは、ボタンをポチッと押すだけで、文字が太くなったり、中央揃えになったりしますが、
これと同様なことがプラグインを入れることでビジュアルエディター い追加され、利用が可能になるということです。
重複しますが、このプラグインを利用することで、投稿記事の管理画面で以下などが簡単に出来ます(あくまで一例)。
- 文字サイズの変更
- 太文字にする
- 下線を引く
- テーブル(表)の挿入
- 引用タグの挿入
- リンクの挿入
FC2ブログをはじめとした無料ブログには、この様な「ポチッと押すだけで必要なソースを入力してくれる機能」が搭載されているので「しょーもない機能」と思うかもしれませんが、ワードプレスにはこの機能が不十分なため、機能を拡張しておいた方が便利です。
※太文字・下線・リンク挿入なんかの機能すらワードプレスには備わっていません
そして、その機能を拡張するためのプラグインが「TinyMCE Advanced」になります。
テーブルの挿入なんかは、無料ブログでは簡単には出来なかったので、非常に便利だと感じます。
効率よく記事を書きたいのであれば(そしてHTMLのソースに疎いのであれば)、せめてこのプラグインは必須だと思います。
※これがなければ、太文字にしたり、文字を小さくすることにすら時間をとられてしまいます。
詳しい設定方法は、以下の外部リンクが分かりやすいと思うので参考にしてみて下さい。
※インストールした後に、追加したい機能だけをドラック&アンドドロップで直感的に増やしていきます。
外部リンク⇒『TinyMCE Advanced の設定方法と使い方』
Category Order and Taxonomy Terms Order(操作系プラグイン)
カテゴリーの順番の入れ替えが可能になるプラグインです。
WordPressのカテゴリーは登録した順番で表示され、基本的に、カテゴリーの順番の入れ替えはできません。
「カテゴリーの並び順を自由に入れ替えることが出来ない」というのは、無料ブログを利用してきた人にとっては驚くべき事ではないでしょうか?
ですが、ご安心を。
カテゴリーリストの順番を入れ替えたいなと思ったら、このCategory Order and Taxonomy Terms Orderを導入すると、ドラッグ&ドロップで簡単に変更可能となります。
詳しくは以下の外部リンクも参照してみて下さい。
外部リンク⇒『カテゴリーの表示順を並び替えるプラグイン』
Broken Link Checker(操作系プラグイン)
壊れたリンクや存在しない画像がないかブログを定期的にチェックして教えてくれます。
このプラグインは「これからブログを始めよう」といった人には重要度が低いかもしれませんが、長期運用をしている場合や、私の様に引越しを繰り返した場合などは重宝してきます。
例えば私のブログは、
メインブログのサブとしてFC2無料ブログを利用して立ち上げたのが始まりなのですが、
メインブログといろいろ検証したいとの思いから独自ドメインに引っ越して運用を始めました(その際の検証も踏まえて記事にしたのが『無料ブログを無料なまま使用するvs有料化(+独自ドメインの取得)』です)。
でもって、最近は(ドメインはそのままで)ワードプレスに引っ越して、メインブログの記事(や他サイトで運用していた記事)をこのブログへの移行作業を進めています。
そうなってくると、リンク切れのテキストが少なからず残ってしまい、それに気づかないといった事が起こってくるのですが、そんな問題をこのプラグインが見事に解決してくれます。
ちなみに私は、これをインストールすると、30個ほどリンク切れテキストを発見、修正できました。
また、私の様に引越しを繰り返してテキストリンクがそのままになっている人以外にも、「画像や文章を引用して、参照元サイトをリンクしていたが、そのサイトが閉鎖(やURL変更)したために、リンクが切れてしまっていた」というのもブログの長期運用をしていると起こってきます。
例えば私は、整形外科系の画像を他サイトから引用し、引用したことをリンクで示していたのですが、築いたらそのサイトが無くなっており「リンク切れテキスト」になっていたのが数か所発見できました。
リンク切れテキストはSEO的にもマイナスと言われていますし、それを自身で発見するのはかなり骨が折れるので、そういうのを自動でチェックしてくれるこのプラグインは入れておいて損はないのではないでしょうか?
ちなみに、ユーザビリティーという視点で言えば、リンクチェッカーはリンク切れのテキストに対して自動的に以下の様に「線を引いてリンク切れをであることを示してくれる」ので観覧者にクリックさせてしまうことを未然に防ぐことが出来る機能も持っています。

このプラグインの使い方に関しては以下の外部リンクも参考にしてみて下さい。
外部リンク⇒『Broken Link Checkerプラグインの使い方』
Akismet Anti-Spam (操作系プラグイン)
このプラグインはコメント(やトラックバック)スパムを低減するために最低限必要なプラグインで、他のプラグインとも組み合わせてスパム対策が出来る非常に有名なプラグインです。
※「スパム」とは迷惑メールみたいなものだと思って下さい。
これは、ワードプレスを導入した際に既にインストールされているものなので、改めてインストールする必要はありません(有効になっていなければ、有効ボタンをクリックすればOK)。
でもって、更にスパム対策をしたいのであれば、『SI CAPTCHA Anti-Spam 』というプラグインもあったりします。
これは、ブログのコメント欄にスパム対策の認証コード入力欄を追加できる詳しくは以下の外部リンクも参照してみて下さい。
外部リンク⇒『SI CAPTCHA Anti Spam - ブログのコメント欄のスパム対策WordPressプラグイン』
ただ、私の場合はインストールしようと思った直前に重大な事実に気が付きました。
「そもそも、コメント受け付けてないんだった・・・!」
っというわけで、他の人の参考になれば幸いです。
ちなみに、『エックスサーバー ![]() 』でワードプレスを運用している場合は、「大量コメント・トラックバック制限機能」や「国外IPアドレスからのコメント・トラックバック制限機能」が搭載されています。
』でワードプレスを運用している場合は、「大量コメント・トラックバック制限機能」や「国外IPアドレスからのコメント・トラックバック制限機能」が搭載されています。
でもって、「大量コメント・トラックバック制限機能」は初期状態からONになっています(なので、特に何かをいじる必要はありません)。
一方で、「国外IPアドレスからのコメント・トラックバック制限機能」に関してはOFFになっているのでONにし直す必要があります。
この点に関しては、以下の外部リンク記事が参考になると思います。
外部リンク⇒『エックスサーバーユーザーならスパムをシャットアウトするのは超簡単 』
ちなみに、レンタルサーバーの特徴や機能に関しては以下の記事で私も解説しているので参考にしてみて下さい。
テンプレート・レンタルサーバー・ドメインを紹介するよ
All in One SEO Pack(SEO系プラグイン)
ここから先は、SEO系プラグインを紹介していきます。
念のため、『SEO』とは以下を指します。
「検索エンジン最適化」という意味で、GoogleやYahooなどの検索エンジン(検索サイト)で、特定のキーワードで検索した際に上位に表示されるための対策のこと。
SEOについては以下の記事でも詳しく解説しているので、こちらも合わせて観覧してみてください。
理学・作業療法士のブロガー必見! アクセスアップにSEOを学ぼう!
上記の記事でも言及していますが、一番重要なSEOは「観覧者にとって有益な内容が提供されていること」であり、ここで紹介しているプラグイン(も含めた、その他のSEO対策)は小手先の対策と言い換えることが出来ます。
これをドラクエで例えると、「勇者の剣」や「空飛ぶ靴」を装備していても、勇者自身のレベルが低いままでは、検索エンジンに評価されないということになります(逆に、分かりづらいですか??)。
一方で、勇者のレベルが高い場合は、何か装備を増やした方が強くなるといった感じです(もっと分かりづらいですか??)。
つまり、しっかりとした記事が作れている場合、プラグインは検索エンジンの評価を後押ししてくれるということになります。
そして、ワードプレスでブログ運営をしようと思った場合に、知らない人はいないくらいSEO対策に必須なプラグインとして認知されているのが『All in One SEO Pack』です。
このプラグインを利用することで出来るようになることは以下の通り。
- メタタグの編集
- サイトマップの作成
- Google アナリティクスのコード設置
- Google ウェブマスターツールのコード設置
・・・・・など
プラグインの設定方法は、以下の外部リンクで分かりやすく解説されています。
外部リンク⇒『All in One SEO Pack の設定方法と使い方』
また、ザックリとこのプラグインについて知りたいなら以下の動画もおススメ。
ちなみに、私が利用しているテーマである『 カエテンWP-JOY』は上に記した中の「サイトマップ作成」以外は同等なことが可能なためインストールはしていません。
※なので、サイトマップを作成するプラグインである『Google XML Sitemaps』のみを別途使用しています(詳しくは次項を参照)。
Google XML Sitemaps(SEO系プラグイン)
サイトマップを作成するプラグインです。
ここで言う『サイトマップ』とは「Google や他の検索エンジンにサイトのコンテンツの構成を伝えるファイル」を指し、このマップがあるからこそ、検索エンジンに適切に評価してもらいやすくなるため、(どれだけ重要かは別にして)SEO対策としては非常に一般的な方法となります。
ただし、前述した『All in One SEO Pack』を利用していれば事足ります(サイトマップ作製機能も備わっているため)。
なので前述したとおり、私の様に「何らかの理由でAll in One SEO Packを利用しない人」が使用するプラグインということになります。
※ちなみに、このプラグインも前述した『Akismet Anti-Spam』と同様に、最初からワードプレスに入っており、設定をするだけで良かったと記憶しています(もし、入っておらず、必要だと思うならインストールしてみて下さい)。
このプラグインの設定方法などは以下が分かりやすいと思います。
外部リンク⇒『Google XML Sitemapsプラグインの使い方』
『サイトマップ』という用語に関する解説は以下も参照
外部リンク⇒『グーグルヘルプ:サイトマップについて』
ちなみに、ここで紹介したサイトマップは「訪問者に見せるためのマップ」ではなく「検索エンジンに向けたマップ」なため、訪問者が見れるわけではありません。
でもって、「訪問者に観覧してもらうサイトマップ」のプラグインは『PS Auto Sitemap』になります(次項で解説)。
PS Auto Sitemap(SEO系プラグイン)
前述した「Google XML Sitemapsで作成するサイトマップ」は、「検索エンジンに向けた地図」なので、ブログに表示されるわけではありません。
一方で、「ユーザビリティ(観覧者の利便性)を高める一環として作成した、記事の一覧表」を『サイトマップ』と表現することもあり、こちらを作成するためのプラグインが『PS Auto Sitemap』です。
ちなみに、当ブログの「サイトマップ(記事一覧表)」は以下になります。
当ブログのサイトマップを大公開!
ちなみに私が利用しているテーマである『 カエテンWP-JOY』はダッシュボード(ワードプレスの管理画面)でマニュアル通りに少し手を加えるだけで簡単にサイトマップが作成でき、上記のサイトマップもプラグインで作成したわけではありません。
ただし、このプラグインを使用することで(恐らくは)上記のようなサイトマップが作れると思います。
記事を投稿すると自動で(ほっといても)更新されていくので、「手間もかからず、ユーザビリティーも高まる」ため便利です。
また、直接的なSEOにはならなくとも、ユーザビリティーを高めることは間接的にはSEOになっているのではとの意見もあったりします。
詳しい設定方法は以下の外部リンクを参考にしてみて下さい。
外部リンク⇒『PS Auto Sitemapの設定方法と使い方』
WP Fastest Cache(SEO系プラグイン)
このプラグインは、ワードプレスブログの表示速度を速めてくれるプラグインです。
『SNS Count Cache』の項目でも記載したように、表示速度を速めるという事は、観覧者をイライラさせないだけでなく、SEO対策にもなっているとされています。
ほんの少し設定が必要(チェックするだけ)なので、インストールする際は、以下のサイトに目を通してみて下さい。
外部リンク
⇒『初心者にも扱いやすいWordPressキャシュプラグイン「WP Fastest Cache」の使い方』
プラグインやテーマが最新バージョンに更新された場合における、WP Fastest Cacheのキャッシュ削除の方法も掲載されています。
特にテーマのアップロードをした際などは、キャッシュを削除しなければ上手く作動しないこともあるので、この方法も掲載してくれているのは有り難いです(っといっても、単にキャッシュ削除ボタンを押せばよいという解説が記載されているだけではありますが)。
Lazy Load(SEO系プラグイン)
前述した『WP Fastest Cache』と同様に、表示速度を速めてくれるプラグインです。
同じ『表示速度を速めるプラグイン』でも、「速める理屈」が異なり、尚且つ競合して不具合も起こさないのでおススメです。
※『Lazy Load』はサイトにアクセスした際に、画像の読み込みを後回しにすることが出来るプラグインです。
※でもって、スクロールして目的の画像が画面内に映るタイミングで、初めて読み込みを実行するため表示速度が速くなります。
インストールして有効化すれば、すぐに機能するので特別な設定は必要ありません。
EWWW Image Optimizer(SEO系プラグイン)
これも表示速度を速めてくれるプラグインです。
自動でファイルを圧縮してくれ、ファイルの圧縮によって表示速度が速まるみたいです。
若干の設定が必要で、詳しく知りたい方は以下の外部リンクを参照してみて下さい。
外部リンク⇒『EWWW Image Optimizer の設定方法と使い方』
オススメ書籍
これでひとまずプラグインの紹介は終わりなのですが、観覧者の中にはネット情報が信用できないという人もいるかもしれません。
でもって、そんな人は書籍でプラグインを学ぶ方法もあったりします。
例えば、以下の書籍は初心者にも好評なプラグイン書籍になります。
是非チェックしてみて下さい。
ワードプレスにプラグインする際の注意点
ここまで、いくつかのプラグインを紹介してきましたが、注意点としては以下などが挙げられます。
- 沢山入れすぎると、機能が被ったり競合してしまう
- ワードプレスブログの表示速度が落ちてしまう場合がある
沢山入れすぎると、機能が被ったり、競合してしまう
プラグインを沢山導入しすぎると、機能がかぶったり、競合してしまうので注意しましょう。
例えばこの記事では、ワードプレスのSEO対策で知らない人はいない『All in One SEO Pack』を紹介しました。
また、『All in One SEO Pack』で可能である機能の一つである『サイトマップの作成』だけを利用したいケースとして『Google XML Sitemaps』も紹介しました。
でもって『All in One SEO Pack』を利用しているのであれば、『Google XML Sitemaps』は不要であり「機能が被っている」という事になります。
あるいは、ソーシャルボタンを設置するプラグインとして『SNS Count Cache』を紹介しましたが、これを導入している場合は同じようなプラグインとしての『WP Social Bookmarking Light』は不要となります。
まぁ、これらを重複して使用してしまうことなど稀だと思いますが、様々な書籍や記事を参考に、手当たり次第におススメプラグインをインストールしていると、知らないうちに機能が被ったプラグインを使用していることがあるかもしれないので、念のため記載してみました。
また、機能が被っているだけならまだしも、競合し合って、むしろ弊害を起こしてしまうケースもあったりします。
例えば、表示速度を速めるためのプラグインとして『WP Fastest Cache』を紹介しましたが、同様なプラグインとして『W3 Total Cache』というプラグインもあります。
でもって『W3 Total Cache』は、高速表示としてこの記事で紹介した『Lazy Load』との相性が悪く、Lazy Load が正常に動作しない場合があると指摘する人もいます。
表示速度を上げる仕組みなどは、素人ではよく分からないので「とりあえずプラグインして、いって来い」的な側面があると思うのですが、
不具合が起こっていてもピンと来なかったり、発覚したとしても対処法が分からないこともあると思うので、素人は気を付けたほうが良いと思います。
表示速度が落ちてしまう場合がある
プラグインをインストールしすぎると、表示速度が落ちてしまう場合もあります。
前述したように、プラグインには『表示速度を速めてくれるもの』もある一方で、「サイドバーの追尾」や「人気記事の表示」などを詰め込みすぎると、塵も積もれば山となるため、表示速度が遅くなってしまうケースもあったりします。
この辺りは、(プラグインではありませんが)記事に動画を挿入しまくるとメチャクチャ表示速度が遅くなってしまうのをイメージするとピンと来てもらえるのではないでしょうか?
※ちなみに、この記事では動画を多少しているため、他の記事と比べて表示速度は遅いと思います。。。
『WP Fastest Cache』の項目でも記載したように、表示速度を速めることはSEO対策になると言われており、遅いと離脱率も高めてしまうため、大切なポイントかなと思います。
テーマによっては相性が悪いプラグインがある
使用しているテーマ(無料ブログで言うところのテンプレート)によっては相性が悪いプラグインもあるようです。
例えば、有料テーマとして比較的有名な『アルバトロス・ハミングバード・ストーク』は、(ここで紹介したプラグインの中では)『Lazy Load』は注意が必要とのことです。
※関連記事⇒『外部リンク:アルバトロスなどと相性の悪いプラグイン』
ワードプレスにプラグインする際のポイント
ワードプレスのプラグインを紹介してきたのですが、逆にゴチャゴチャと多くのことを解説してしまい混乱させてしまったかもしれません。
でもって、この記事では「見栄え系」「操作系」「SEO系」などと分類して紹介してきましたが、
これらのプラグインを重要度順に並び替えて紹介して終わりにしようと思います。
重要度ベスト1:クラシックエディタ
ワードプレス5.0からグーテンベルクエディター(Gutenberg Editor)というエディターが新しく追加されましたが、この『クラシックエディター』を使えば、従来のエディターに戻すことができます。
グーデンベルクエディターはメチャクチャ使いにくいので、記事をドンドン作りたいなら、その前に絶対インストールして「記事作成環境」を整えておきたいものです。
重要度ベスト2:All in One SEO Pack(SEO系プラグイン)
ブログ運用にワードプレスを選んだ人の中には、SEO対策になるからといった理由の人も多いのではないでしょうか?
であれば、兎にも角にもまずは、このプラグインは必須だと思います。
※ただし有料テーマのブログ運用を考えているのであれば、同等の機能を搭載しているものも多いので、その場合は不要です。
重要度ベスト3:TinyMCE Advanced(操作系プラグイン)
まずは、快適に記事を書く環境を整えておくことは大切なため、このプラグインは早めにインストールしておいて損は無いと思います。
とりあえずは、上記2つだけインストールして、あとは色々と検証してみて下さい。
例えば見栄え系のプラグインは、記事を投稿しながら、後々に試して楽しんでみれば良いと思います。
逆に、「最初からカッコ良いブログを披露したい」と考えているのであれば、見栄え系から手を付けてみても良いかもしれませんが。。。
最後にもう一度言わせてください。バックアップは大切です!
ここで紹介したプラグインは一部に過ぎず、他にも無限のプラグインが存在します。
そして、これらプラグインをインストールして遊んでみたいなら、(冒頭にも記載したように)とりあえず不具合を起こしても大丈夫なようにバックアップはしておいたほうが無難です。
幸いなことに、私はまだ不具合を起こしたことはありませんが、プラグインしまくるとバグることもあるようなので。。。
バックアップに関しては、以下の記事で詳細を解説しています。
バックアップ系のプラグインにも言及しているので、合わせて観覧することをお勧めします。